css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
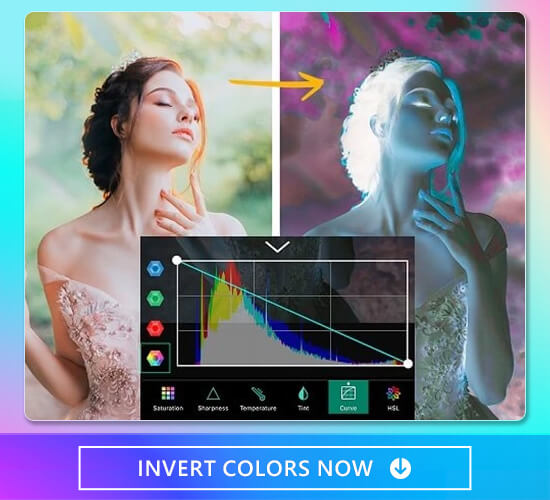
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

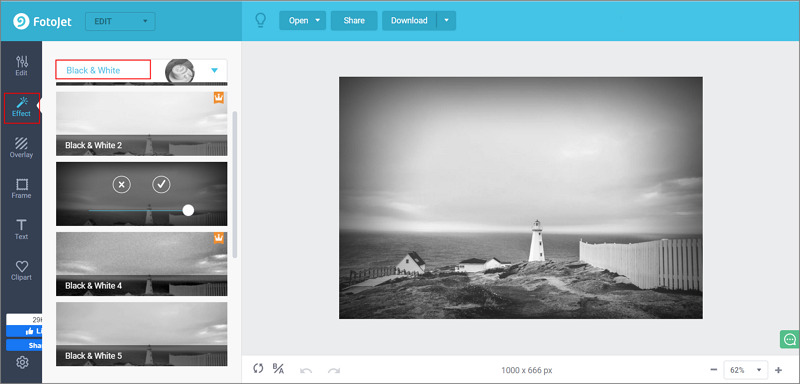
How to change the color of a PNG image using CSS - javatpoint

html5 - Como usar correctamente la propiedad filter en imagenes png CSS3 - Stack Overflow en español

CSS Tutorial, PDF, Cascading Style Sheets

metro1.png

CSS invert() Function

html - CSS filter:invert not working with background-color - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

CSS Tutorial, PDF, Cascading Style Sheets

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

CSS Filter Suprabha's Blog
planet4-plugin-blocks/style.css.map at develop · greenpeace/planet4-plugin-blocks · GitHub

javascript - SweetAlert - Change Color of Button - Stack Overflow

Using CSS filters to change SVG colours, by Charlotte Pearce
alfred-safari-assistant/README.html at master · deanishe/alfred-safari-assistant · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)