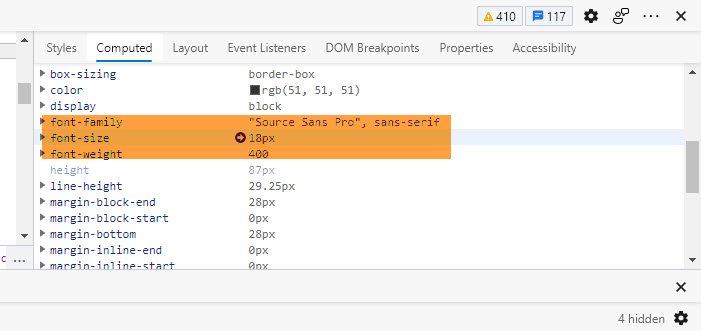
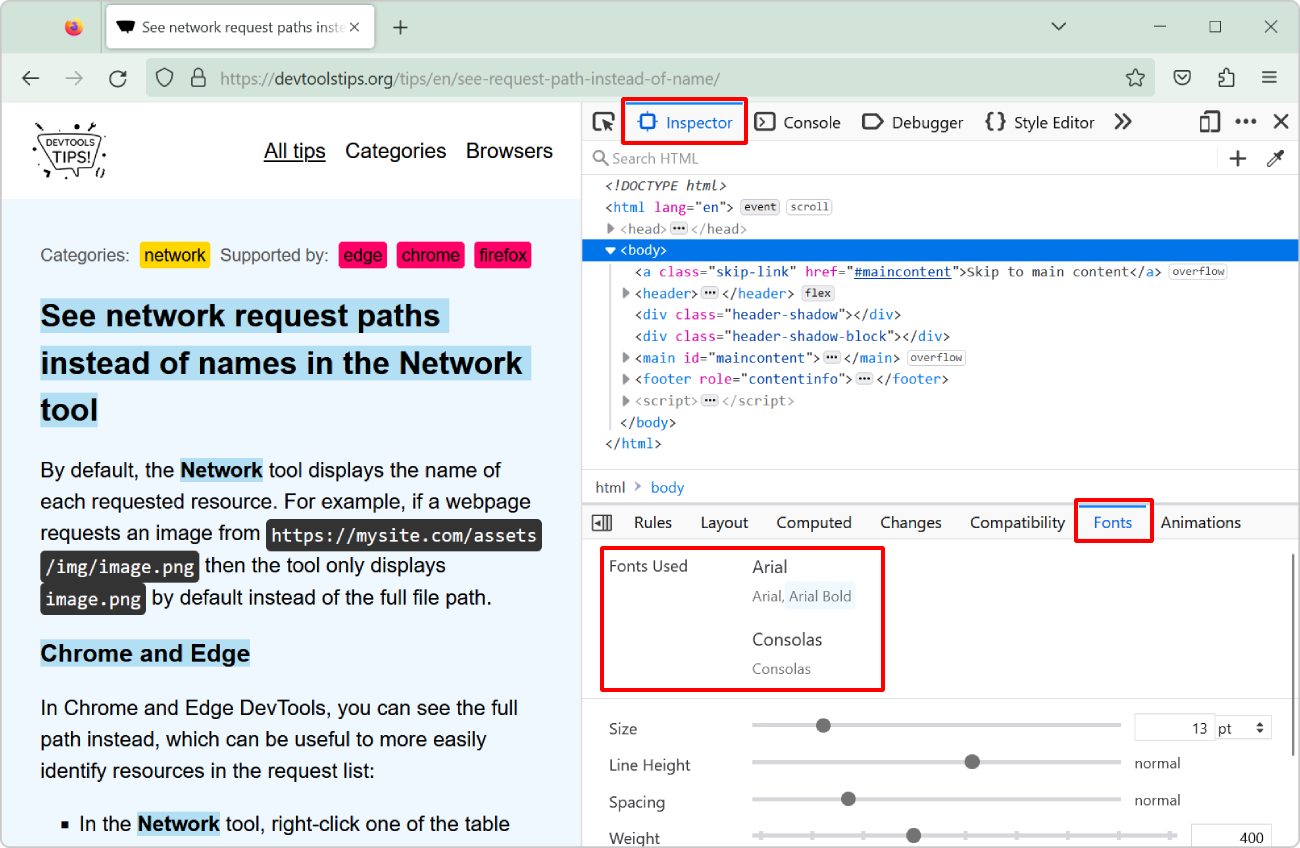
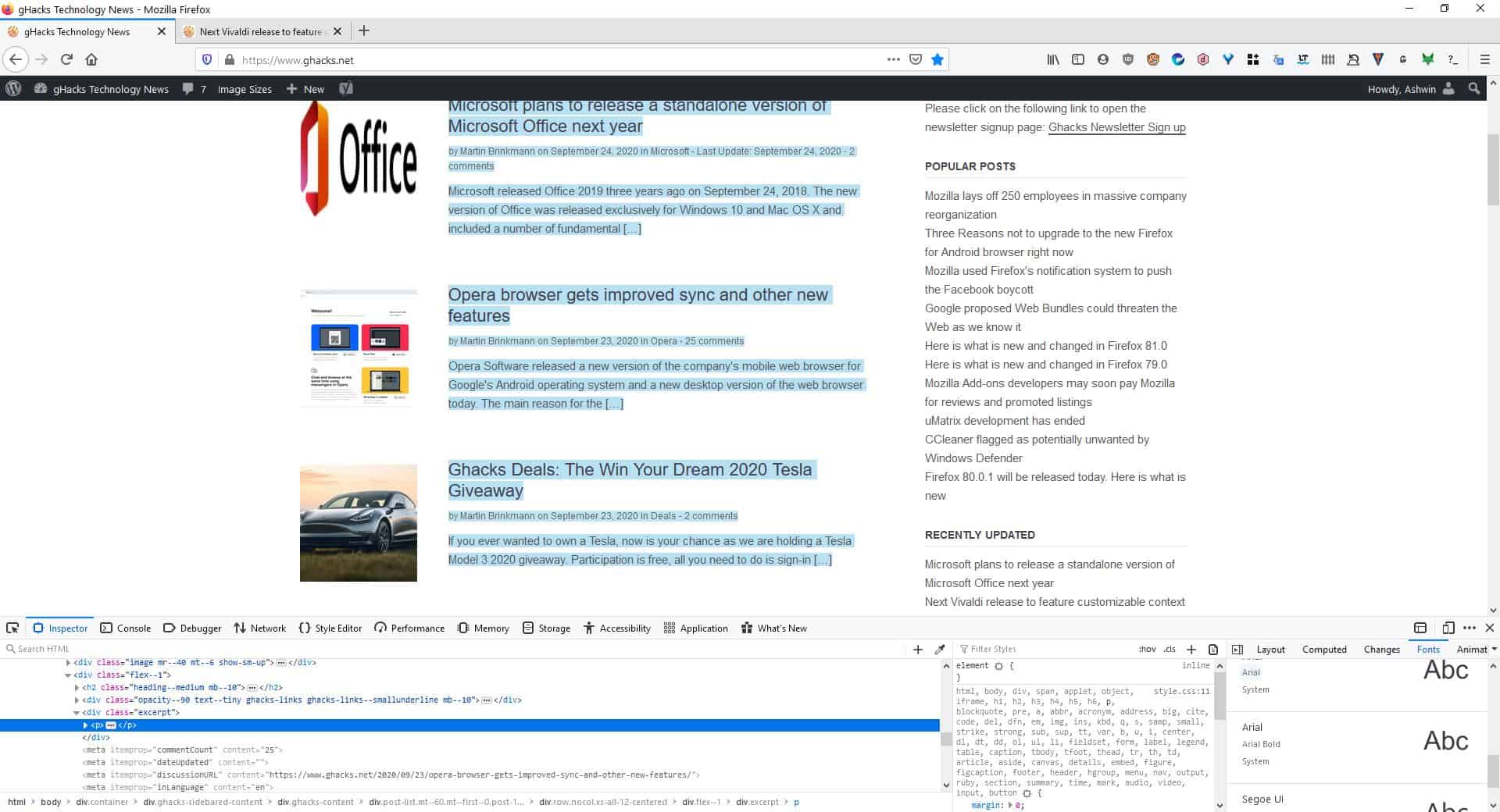
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to identify the font rendered in Browser?

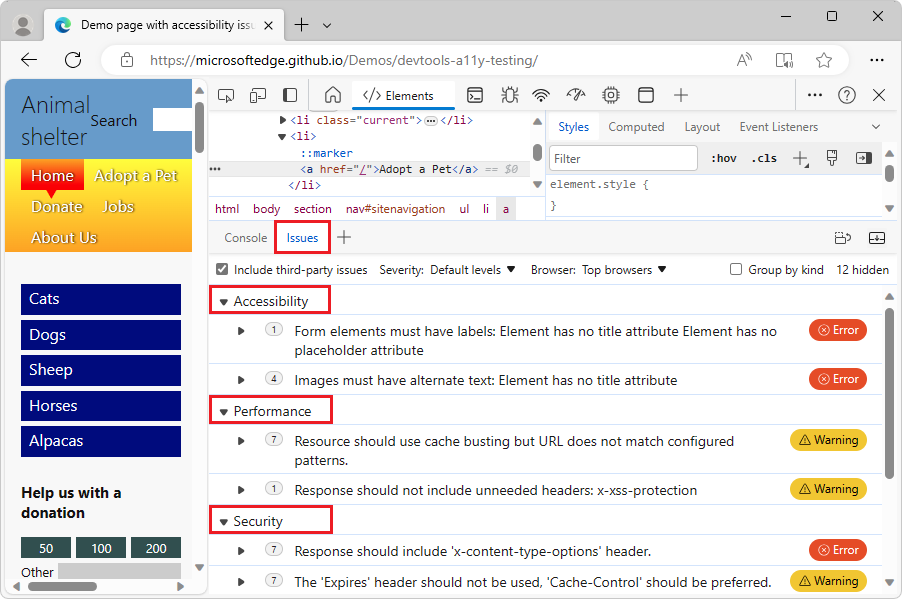
Find and fix problems using the Issues tool - Microsoft Edge

Identify fonts in Chrome, Edge and Firefox using Developer Tools

List the fonts used on a page, or an element

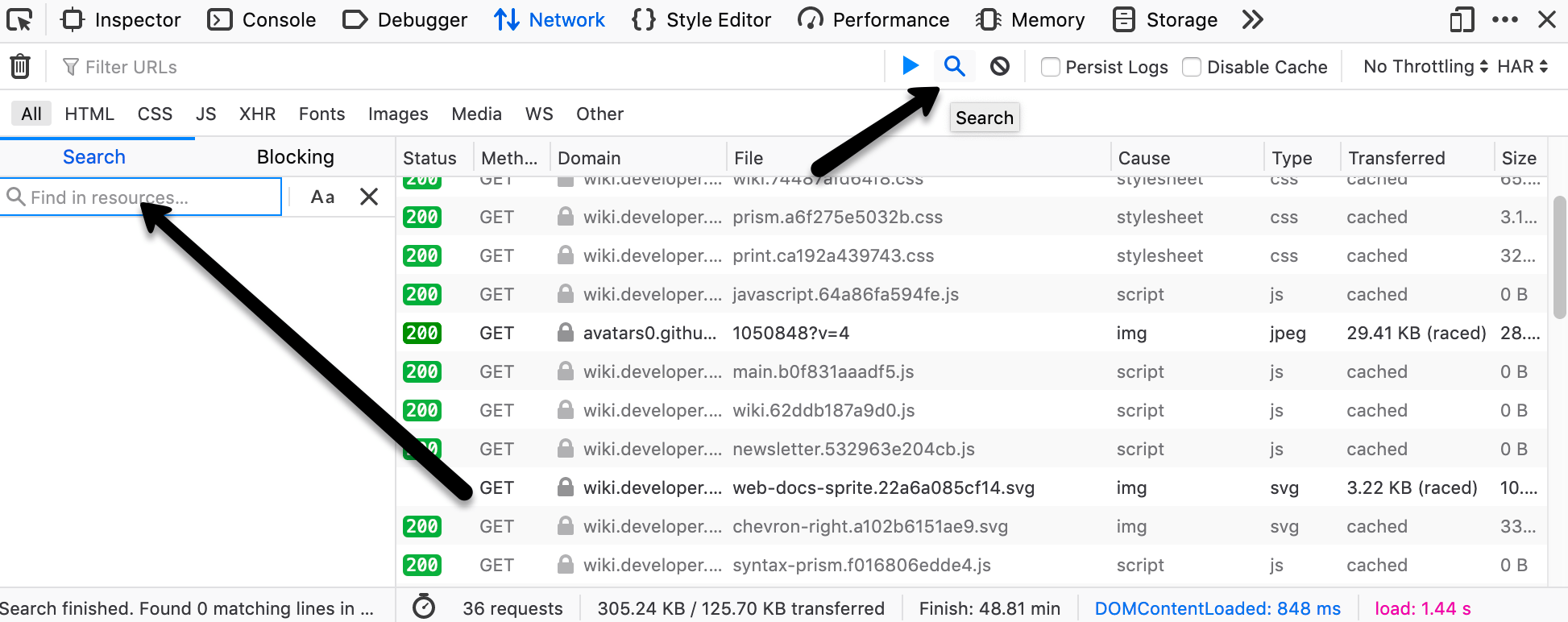
Network request list — Firefox Source Docs documentation

How to identify fonts on any webpage without using an extension in

Debug Guide For Web Analytics And Tag Management

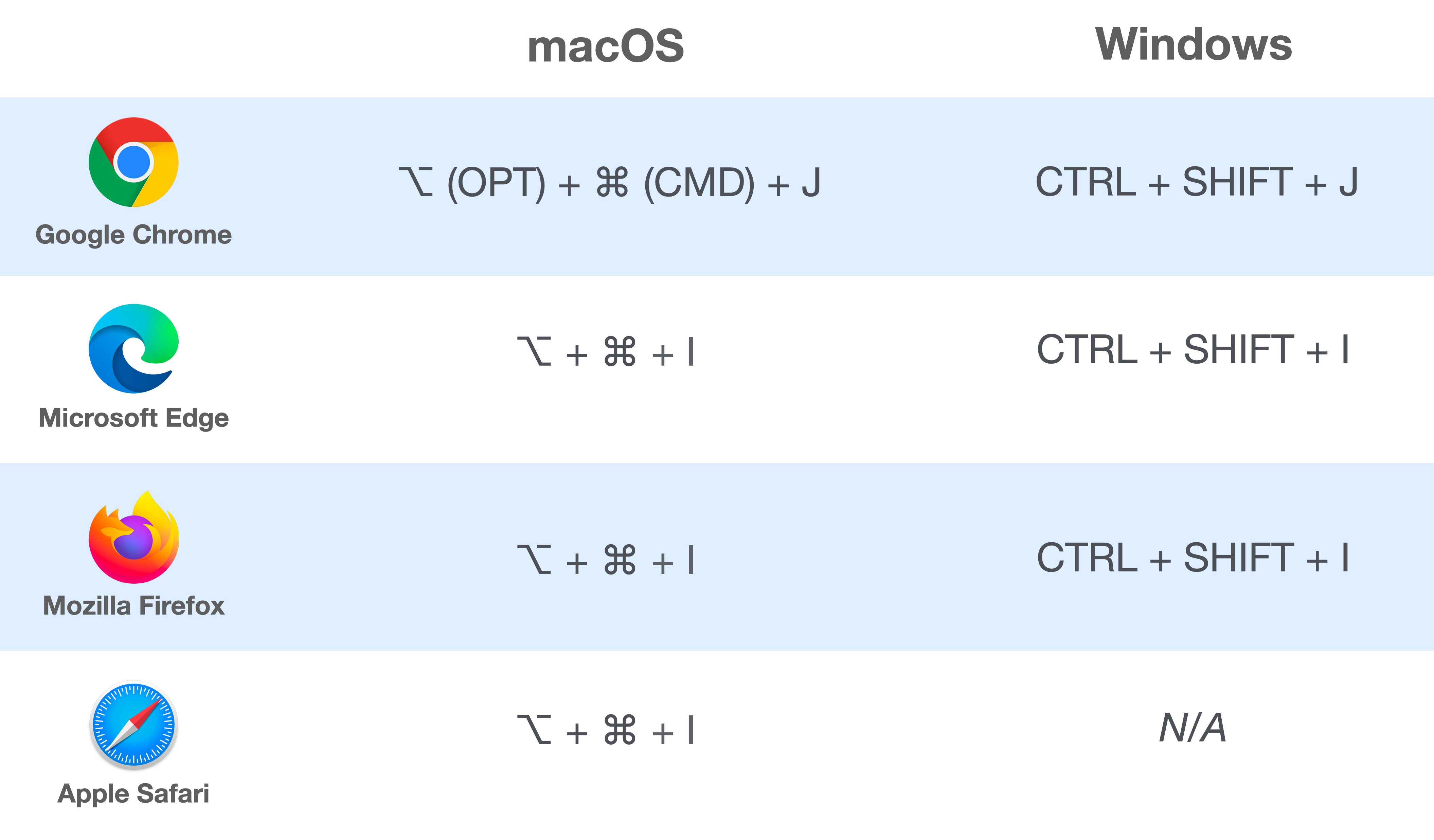
Finding Your Browser's Developer Console

Finding Your Browser's Developer Console

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

19 Best Firefox Developer Tools 2021

Identify fonts in Chrome, Edge and Firefox using Developer Tools
de
por adulto (o preço varia de acordo com o tamanho do grupo)