Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
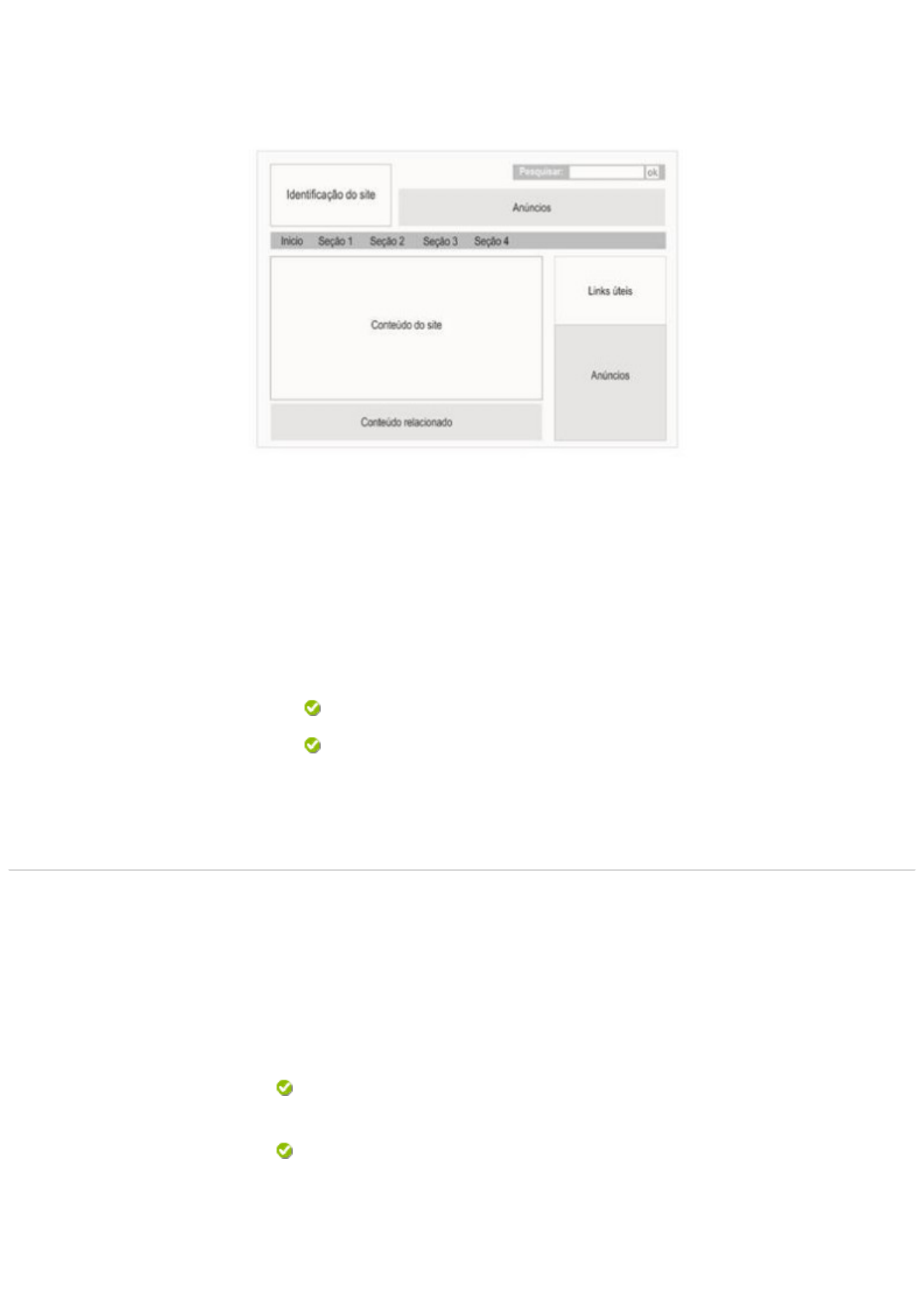
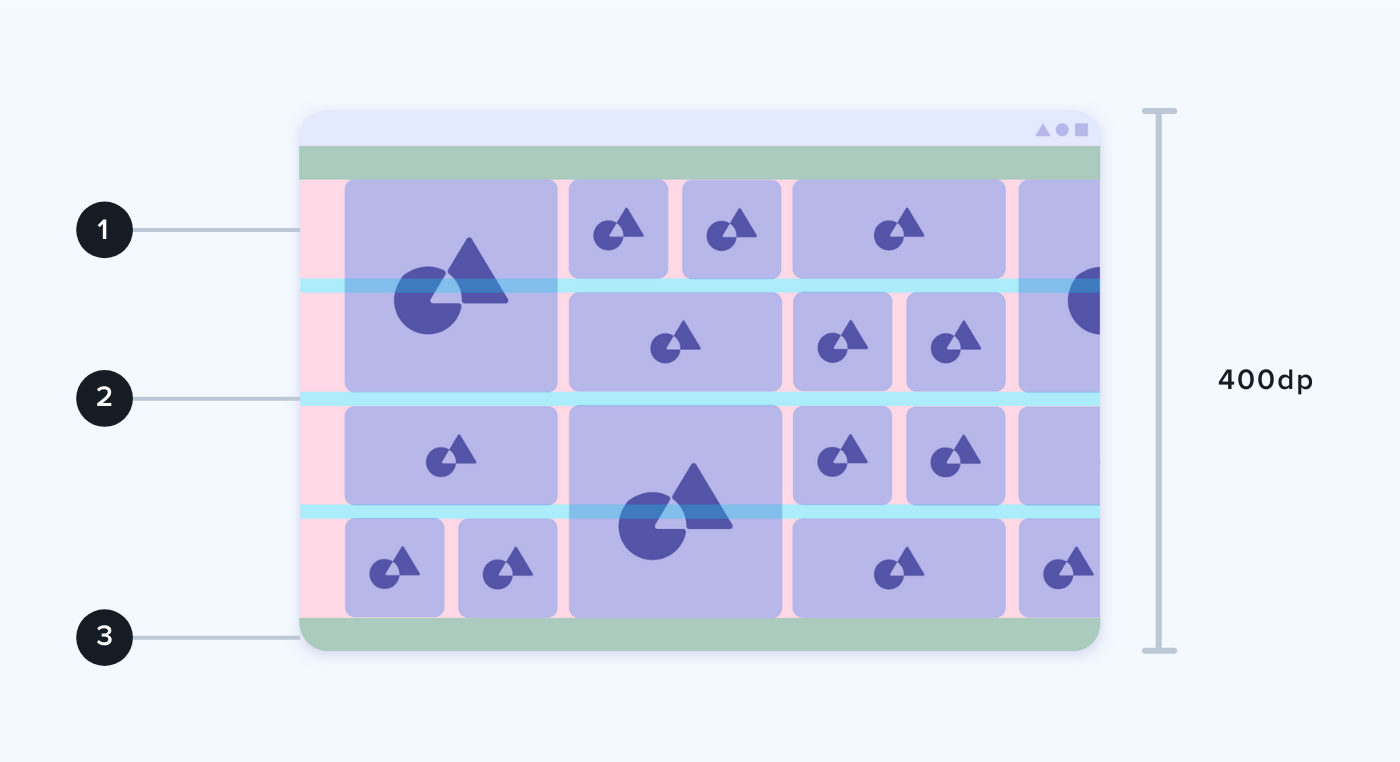
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…
19 Melhores Ferramentas de Web Design para Marketing e Sites

AutoCAD: o que é, para que serve e por que é importante
Modelo de infográfico de vetor de estratégias de resolução de conflitos. elementos de design de estrutura de tópicos de apresentação de relação. visualização de dados em 5 etapas. gráfico de informações do

Campanhas : Ajuda e Suporte - Mambo WiFi

Design Digital A2 - Design Digital

Layout versus resolução de tela (2) – Artigos de design

Resolução para material impresso: entenda de uma vez por todas e não erre mais - Printi Blog

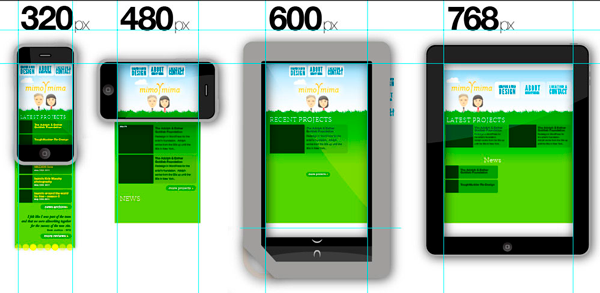
Saiba o que é Web Design Responsivo e porque a responsividade é importante para o seu site! - Blog C2TI - Dicas para garantir o Sucesso Online!

Layout versus resolução de tela (2) – Artigos de design

Layout versus resolução de tela (2) – Artigos de design

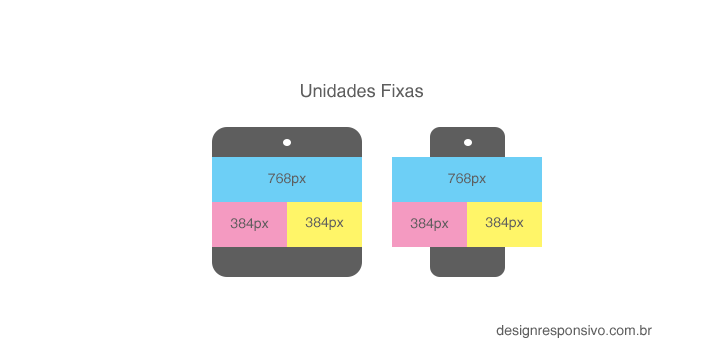
Design Responsivo versus Design com Layout Fixo

Grids: Como Usar Esse Sistema Para Designs Responsivos?, by Aela Contents, Aela

Layout versus resolução de tela (2) – Artigos de design

ScreenMix Light - Gravador de tela - Microsoft Apps

static.wixstatic.com/media/3419b4_95a41c7892774de1
de
por adulto (o preço varia de acordo com o tamanho do grupo)






/cdn.vox-cdn.com/uploads/chorus_image/image/72335915/18_Event_Cloud.0.jpg)
